
nth_element实现的复杂性
有谁知道不同实现的预期运行时间和最坏情况运行时间std::nth_element?我几乎每天都使用这种算法。我对最近Microsoft Compilers附带的STL版本特别感兴趣,但是有关此主题的任何信息都将有所帮助。请注意,这不是该问题的重复项。我了解存在哪些算法,但是我对哪种实现使用哪种算法感兴趣。对于背景...
2024-01-10
Karabiner-Elements如何更改鼠标按钮
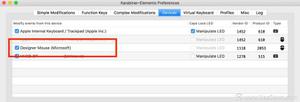
想要提高你的工作效率?先设置一下你常用的键盘快捷键吧!Karabiner-Elements如何更改鼠标按钮?感兴趣的朋友,下面就和小编一起来看看吧!Karabiner-Elements如何更改鼠标按钮默认情况下,Karabiner-Elements不会修改鼠标设备。您必须在Karabiner-Elements首选项>设备上启用鼠标。然后,使用“ 简单修改”将按键分配给按钮,或使用“ 复杂修改”进行...
2024-02-20
如何通过使用getElementById在JSP中提供变量来访问元素?
我有以下代码:var id1="Times"+another_variable;alert(document.getElementById(id1).className);基本上,我需要在getElementById中传递变量,我该怎么做?回答:我在使用ID名称时犯了一个小错误。无法找到该元素的ID。一旦我纠正了id变量,它就开始工作了!抱歉,打扰了!!!...
2024-01-10
React中的getElementById
目前收到此错误:Uncaught TypeError: Cannot read property 'value' of null我在下面的渲染函数中调用它:<input type="submit" className="nameInput" id="name" value="cp-dev1" onClick={this.writeData}/>我也尝试过在这里打电话componentWillMount: function(){ var name = document.getElementByI...
2024-01-10
为什么jQuery或诸如getElementById之类的DOM方法找不到元素?
什么是可能的原因document.getElementById,$("#id")或任何其他DOM方法/ jQuery选择没有找到的元素?问题示例包括:jQuery默默地未能绑定事件处理程序jQuery的“吸气”方法(.val(),.html(),.text())返回undefined返回标准DOM方法会null导致以下几种错误:未捕获的TypeError:无法设置为null的属性“ …”未捕获的Typ...
2024-01-10
Celery错误:result.get超时
我已经安装了Celery,并且正在尝试使用Celery First StepsDoc对其进行测试。我尝试将Redis和RabbitMQ都用作代理和后端,但无法获得结果:result.get(timeout = 10)每次,我都会收到此错误: Traceback (most recent call last): File "<input>", line 11, in <module> File "/home/mehdi/.virtualenvs/python3/lib/python3.4/site-pa...
2024-01-10
设置HTTPClient get()请求的超时
此方法提交一个简单的HTTP请求并调用成功或错误回调: void _getSimpleReply( String command, callback, errorCallback ) async { try { HttpClientRequest request = await _myClient.get( _serverIPAddress, _serverPort, '/' ); HttpClientResponse response = await request.close...
2024-01-10
get-webbinding-like IIS:\ Sites \ $变量
我有一个脚本,它可以执行get-webbinding并且工作正常。不过,我需要做类似如下:$Binding = Get-WebBinding -like $variable 因此,例如,$变量将是网站,但IIS站点将被称为website.com。我需要它做一个类似的比较,但无法弄清楚如何做到这一点。我很欣赏任何建议。回答:尝试......$SiteName = 'SiteName' (Get-WebBind...
2024-01-10
ng-style或具有绑定属性的style?哪个更好?哪个更快?有什么区别?
我正在优化我的大型应用程序。我对以下两种方法感到困惑,请帮助确定哪种方法更快。<div style="background-color:{{item.color}}"></div><div ng-style="{'background-color':item.color}"></div><div once-style="{'background-color':item.color}"></div> :对于once-style,我使用了AngularOnce指令。提前致谢。请告诉我哪个更快,为什么。...
2024-01-10
为什么element.style在JS中总是返回空?
display:block在CSS中定义时,element.style.display总是返回空。console.log(document.getElementById('test').style.display)#map {display: block;}<div id="test">test</div>但是,如果您在该元素中设置样式,则可以获取style.display详细信息。 console.log(document.getElementById('test').style.display) ...
2024-01-10
<a>标记上的preventDefault()
我有一些HTML和jQuery,div它们会在单击链接时上下滑动以显示或隐藏它:<ul class="product-info"> <li> <a href="#">YOU CLICK THIS TO SHOW/HIDE</a> <div class="toggle"> <p>CONTENT TO SHOW/HIDE</p> </div> </li></ul>$('div.toggle').hide();$('ul.product-info li a').click(func...
2024-01-10
如何在<pre>标记内转义<and>
我正在尝试写一篇博客文章,其中在<pre>标签中包含一个代码段。该代码段包括一个通用类型,并用于<>定义该类型。该段的外观如下:<pre> PrimeCalc calc = new PrimeCalc(); Func<int, int> del = calc.GetNextPrime;</pre>产生的HTML会删除<>和,最终如下所示:PrimeCalc calc = new PrimeCalc();Func del = calc.GetNextPrime;我如...
2024-01-10
标签上的preventDefault()
我有一些HTML和jQuery,div它们会在单击链接时上下滑动以显示或隐藏它:<ul class="product-info"> <li> <a href="#">YOU CLICK THIS TO SHOW/HIDE</a> <div class="toggle"> <p>CONTENT TO SHOW/HIDE</p> </div> </li></ul>$('div.toggle').hide();$('ul.product-info li a').click(func...
2024-01-10
在Firefox中运行的event.path是未定义的
event.path[n].id在Firefox中运行时,出现此错误。它可以在其他浏览器中使用。event.path未定义回答:对象的path属性Event是非标准的。标准等效项是composedPath,这是一种方法。但这是新的。因此,您可能想要尝试回退到该位置,例如:var path = event.path || (event.composedPath && event.composedPath());if (path) { // You...
2024-01-10
反应 对于onCopy事件的preventDefault()不起作用
我试图弄清楚如何使剪贴板事件false在onCopy事件上返回。我使用测试onCopy处理程序和e.preventDefault()方法。但是文本被复制到缓冲区没有障碍!我想念什么?先感谢您。import React from 'react';import ReactDOM from 'react-dom';import PropTypes from 'prop-types';import ReactDOMServer from 'react-dom/server';import './index.css'...
2024-01-10
jQuery的提交的preventDefault当AJAX被includet
比方说,我的代码是不工作:jQuery的提交的preventDefault当AJAX被includet$("form").submit(function (e) { e.preventDefault(); var logemail = $('input[name="logemail"]').val(); var logpasswort = $('#logpasswort').val(); if(logpasswort.length < 6) { alert(...
2024-01-10
ES6中的export const与export default的比较
我正在尝试确定这两者之间是否有较大区别,而不是export default仅通过以下操作即可导入:import myItem from 'myItem';使用export const我可以做到:import { myItem } from 'myItem';我想知道除此以外是否还有其他差异和/或用例。回答:这是命名导出与默认导出。export const是导出一个或多个const声明的命名导出。...
2024-01-10
我可以在IQueryable中使用multilpe EF实体来实现分页吗?
我有一个Get方法有工作分页,但我也想创建一个方法,可以返回多个相同的基本类型的实体,仍然有分页。我可以在IQueryable中使用multilpe EF实体来实现分页吗?我知道这必须转化为SQL不知何故,我想将不得不作为多个结果集返回。// Model classes public class Food { string Name {get;set;} } public class Fruit : F...
2024-01-10
perf_event_open-如何监视多个事件
有谁知道如何设置perf_event_attr可触发PMU通过以下方式监视多个(类型)事件的结构perf_event_open()?像一样perf record -e cycles,faultsls,它具有两种不同的事件类型(PERF_TYPE_HARDWARE和PERF_TYPE_SOFTWARE),但是在perf_event_open的联机帮助页上的示例中,perf_event_attr.type只能分配单个值。任何建议将不胜感激,谢谢!...
2024-01-10
golang-反射包中的Elem Vs Indirect
来自文档func (v Value) Elem() ValueElem返回接口v包含的值或指针v指向的值。 如果v的种类不是Interface或Ptr,它会感到恐慌。如果v为零,它将返回零值。func Indirect(v Value) Value间接返回v指向的值。 如果v是nil指针,则Indirect返回零值。如果v不是指针,则Indirect返回v。那么我可以安全地假设以下情况吗?refl...
2024-01-10
Jersey-client和Apache HTTP Client如何比较?
首先,我不是要在这里发动战争。我非常了解Jersey,但是很少使用httpclient。jersey-client和Apache的httpclient之间的主要区别是什么?在哪些方面比另一方面更好?哪里有比较好的图表?较大的文件(例如2048MB)中,哪一个效果更好?非常感谢您的评论!回答:这两件事可能不应该直接比较。Jersey是REST客...
2024-01-10
链接index.html client.js和server.js
我从Node.js开始,在我的第一个程序中已经遇到了问题。下面是我正在使用的代码。Index.html:<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>Random Temperatures</title> </head> <body> <input type="text" id="tb" name="tb" /> <input type="button" value="Random Number!" id=...
2024-01-10

